Monitoring your Node.js app with Datadog
This is a tutorial about how to instrument a Node.js app with realtime metrics. We’ll use Datadog as a backend to do the monitoring together with the datadog-metrics library.
At Mobify we ran a couple of web services that we monitored in production using Datadog. It’s a great tool to whip up dashboards quickly and gain insights into the key performance metrics of your application. Datadog also lets you to set up alerts on these metrics so you can use it to monitor application health, too.

Datadog-metrics
Datadog has good Python client libraries but it’s Node.js support was somewhat lacking. I was unhappy with having to set up a statsd instance to report metrics from Node.js apps and decided to write a library called datadog-metrics to solve that problem.
Datadog-metrics let’s you report metrics directly from your Node.js app to Datadog’s HTTP API without having to setup and maintain a statsd instance. It handles the details like aggregation and buffering (we don’t want to send one HTTP requests for every single metric we report), and provides utilities for things like computing histograms. They help answer questions like “What’s the average and 95th percentile request time for this app?”.
Let’s put together a simple example application that reports some memory statistics into a Datadog dashboard using datadog-metrics.
Step 1: Create a Datadog account
Datadog has a free account tier that let’s you monitor up to 5 hosts, and that’s all we need for this tutorial. You can sign up for a free account here.
After you’ve signed up we need to grab the Datadog API key. You can find the API key under Integrations » APIs. You only need the API key to set up datadog-metrics, not the App key.
Step 2: Integrate datadog-metrics in your app
Next up, we’re going to install the datadog-metrics library and integrate it with our application. To demonstrate how that works we’ll create a simple demo app that reports some memory stats to Datadog.
Let’s start with installing datadog-metrics via NPM:
$ npm install --save datadog-metrics
Now save the following JavaScript code into a file called example_app.js:
var metrics = require('datadog-metrics'); metrics.init({ host: 'myhost', prefix: 'myapp.' }); function collectMemoryStats() { var memUsage = process.memoryUsage(); metrics.gauge('memory.rss', memUsage.rss); metrics.gauge('memory.heapTotal', memUsage.heapTotal); metrics.gauge('memory.heapUsed', memUsage.heapUsed); metrics.increment('memory.statsReported'); } setInterval(collectMemoryStats, 5000);
That’s all it takes to report some basic metrics with datadog-metrics. Now let’s spin up the app with the following shell command. Make sure that DATADOG_API_KEY is set to the API key we’ve copied from the Datadog admin console in step 1:
$ DATADOG_API_KEY=YOUR_KEY DEBUG=metrics node example_app.js
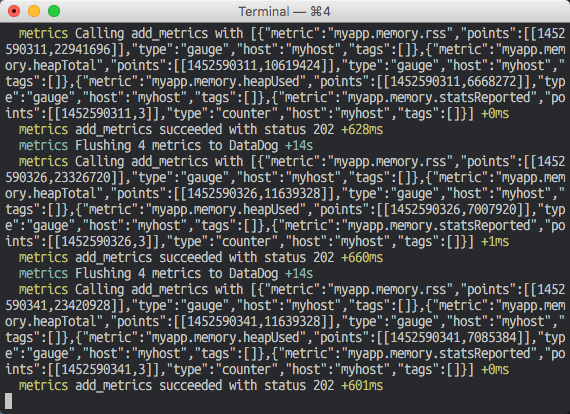
If you let this run for a little while your console output should look similar to this. That means we’re now sending metrics to Datadog:

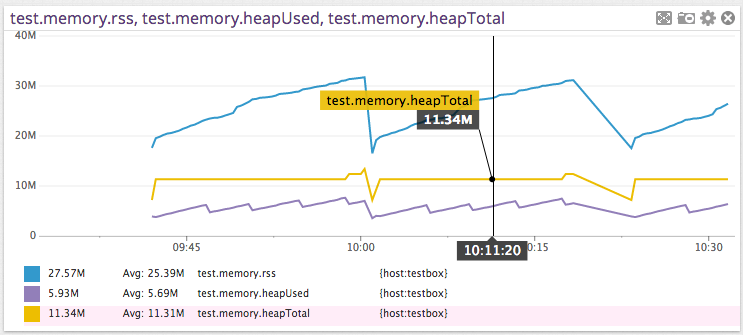
After a short delay you should start seeing metrics show up in Datadog’s Metrics Explorer. Just type the key prefix we’ve used in the metrics.init() call (myapp.) into the Graph input box and you should see a list of metrics reported by our app. Click any metric and Datadog will show you a line plot for that metric by default.
Once you see metrics are reported correctly to Datadog we can go ahead and set up a nice little dashboard.